Edi就可以编辑
UIS-从0到入门
0、说明
0.0、阅读本贴时,请同时打开UIS Manual作为参照;
0.1、欢迎大家为本帖提供补充建议;
0.2、本贴仅针对key模式以及本质等同于key模式的sm、lovelive!、DJ等模式;
0.3、本帖不涉及常规元件的UIS动画(UIS Animation Manual)及游玩界面以外场景(不属于UIS定义范围)等内容的自定义;
0.4、有一定基础的请直接从实例解读部分开始;
0.5、要求具备小学数学能力;
0.6、最好的学习方法是下载他人的皮肤文件,解包后分析学习,本文仅供参考。
1、UIS介绍
1.1、官方介绍
参考UIS Manual;
1.2、详细解释
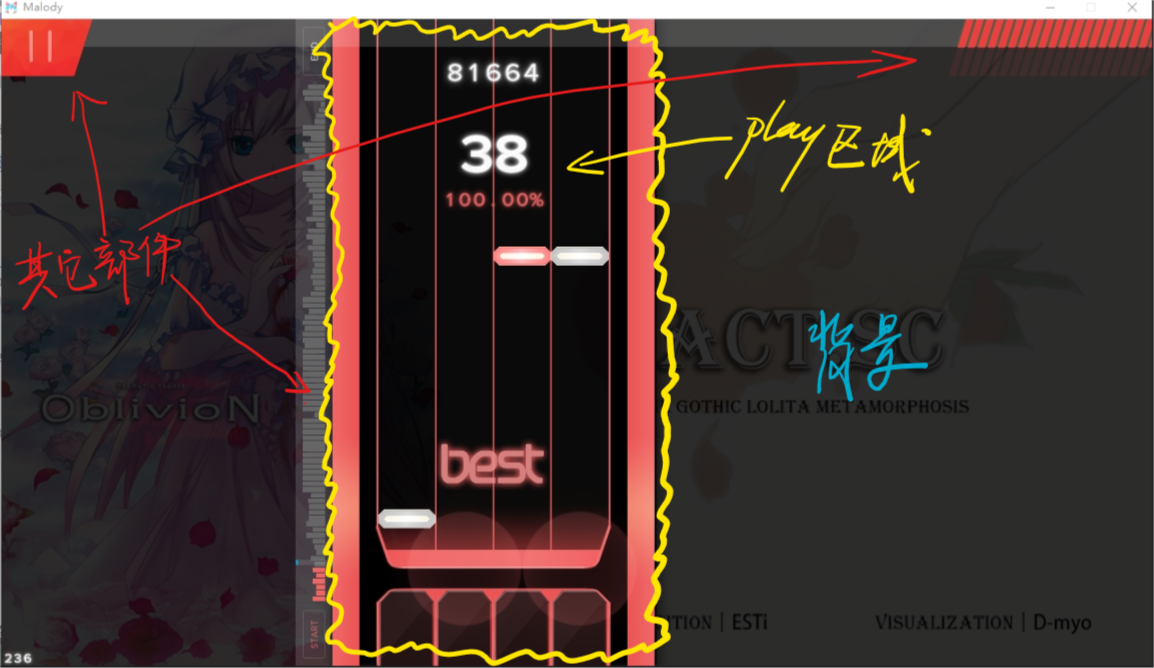
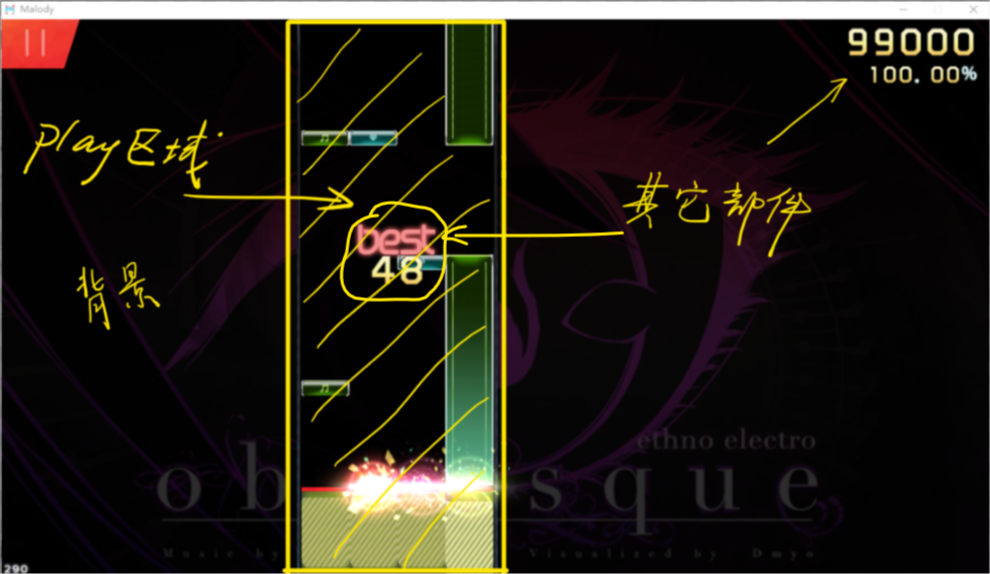
UIS可以用来定义游玩界面中的所有内容,这些内容可分为背景、play区域及其他部件三大部分。其中
背景部分主要包括:背景图片、动画;
play区域主要包括:轨道、note、key、按键光效、打击光效、判定;
其他部件主要包括:分数显示、acc显示、判定显示、暂停按钮、血量显示、歌曲进度、music bar、fast/slow显示、自定义部件等等。


理论上,UIS可以模拟以及创作所有note沿直线运动的游戏模式。在play区域中,对每一个note的出发点、结束点(被打击的点)的坐标进行定义,两点连线即为note运动轨迹。对运动轨迹进行合理定义,便可实现不同模式
举例说明:
①4k模式(无倾斜):分别定义4组note的运动轨迹,轨迹相互平行,类似于 |||| ;
②4k模式(轨道倾斜):定义4组相互不平行的note轨迹,类似于 /||\ (也可在无倾斜轨迹基础上通过 @angle 命令实现);
③9k模式(lovelive!):定义9组note轨迹,其中所有note的出发点重合,结束点呈扇形排布。
④Ring模式:定义8组note,交叉共用两个出发点及6个结束点;
同理可实现其他类似模式,比如仿Dynamix模式:定义n组note,令其结束点分布在屏幕左中右三侧;仿maimai模式,令所有note出发点在圆心,结束点沿圆周分布(滑动暂时无法通过UIS实现)等等……
熟练掌握UIS的使用方法后,你也可以打造属于自己专属的原创模式,如果模式有足够可玩性,可以联系开发组申请将其作为Malody内置官方模式。
2、基本框架
UIS文件由许多元件以及各个元件的属性组成。元件就是上文中提到的背景、动画、note、key等内容,属性则用来对以上元件的尺寸、位置、动画等进行定义。例如
_sprite
- tex=loli.png
- size=128,64
- pos=100,100
(注:由于页面无法使用缩进符号,故用 · 代替缩进,原文件中必须使用tab缩进)
以上为一个元件及属性。元件名为_sprite,tex表示元件显示为loli.png这张图片,size表示图片显示尺寸为128*64,pos表示图片显示位置的相对坐标为100,100。以上四行数据就构成一个完整的、可显示的元件,UIS就是由多个这样的元件构成。
元件分为两类,内置元件和常规元件。
2.1、内置元件
内置元件是UIS内置的、有具体使用功能的元件,可以理解为官方直接提供的游戏功能部件,每一个内置元件都有其对应的功能。内置元件表参考UIS Manual。
2.2、常规元件
常规元件原则上不对应游戏内置功能,一般用于自行实现游戏所不具备的功能,或者作为内置元件的辅助元件。常规元件名需以下划线_开始。
2.3、元件属性
元件属性是UIS内置的、用来描述元件的大小、位置等信息的一系列命令。部分属性的含义随着元件的不同有所变化,在UIS Manual中有着详细介绍,后文中将会举例说明。有几点需额外注意:
①关于zindex:堆叠在较高层的元件可以显示在较低元件之上,较低层元件的相应位置会被较高层元件遮挡;
②关于frame:在不同元件中可能有不同的规则。通常情况下,所使用的图片文件名必须是xxx-0.png、xxx-1.png等,书写时写成frame=xxx/0-n,无需.png后缀。显示时按照后缀从0开始依次显示,某些时候可用interval属性来调整显示的效果;
③关于尺寸:建议优先使用百分比或者相对尺寸,绝对尺寸在不同分辨率的设备上可能显示异常;
3、实例解读
下面以O2U Guide皮肤为例,对UIS制作过程进行解读。
皮肤效果见本帖第二张图。
3.1、准备工作
①准备好你想要在游戏中自定义的素材,此处素材来自O2U,侵删;
②注意:此皮肤针对窗口尺寸1280*720编写。
3.2、UIS文件分析★
下面对UIS文件(script-key-4K.mui)进行注释说明,请结合UIS Manual进行理解。
#powered by blk //制作人,无实际意义,#后面的内容不会被UIS读取
_bar //以_开头,常规原件;play区域左右两侧边界的轨道
- anchor=4 //元件定位参考点为元件的正中
- type=4 //常规元件类型为三段拉伸
- tex=stage.png //显示为图片stage.png
- size=260 100% //大小,横向260相对像素,纵向为窗口高度的100%
- part=5px,24px //拉伸部分为从左至右第5像素到第24像素中间的部分
- pos=40%,50% //定位点的坐标,也就是图片的正中心点坐标为40%,50%
- zindex=12 //堆叠在第12层;对于取值原则后面将会单独说明
_bg //常规原件;定义整个play区域的背景,遮挡全屏显示的谱面背景图,防止干扰读谱
- anchor=4
- tex=bg.png //使用一张纯黑色的图片做背景,也就是play区域的背景色为黑色
- size=260,720
- pos=40%,360
- zindex=9 //堆叠在第⑨层,保证第10层的note可以显示
- opacity=90 //透明度90%,基本不透明
_bg2 //常规元件;判定线,将note被打击的位置用一条红线突出显示,方便抓判定
- anchor=4
- tex=judgeline.png
- size=248,6
- pos=40%,112 //判定线的位置要和note元件的被打击位置保持一致
- zindex=11
_bg3 //常规原件;作用是遮挡掉到判定线以下的note,达到note被打击后消失的效果
- anchor=4
- tex=bg.png
- size=260,118 //区域大小为判定线以下play区域的大小
- pos=40%,58 //结合size属性,保证显示区域准确
- zindex=11 //在note上层,以达到遮挡的目的
judge-1 //内置原件;定义note被击中时的判定图,也就是best、cool或者perfect、great等;若要对各个轨道单独定义,按照相同格式再定义元件judge-2、judge-3、judge-4等等
- anchor=4
- type=1 //判定图为单张图片
- frame=jd/0-3 //结合UIS Manual中’judge’部分的说明,此处jd-0.png等图片对应从best到miss的各级判定
- size=150,50
- pos=40%,60% //此处结合自身习惯调整判定的显示位置,方便读谱
- zindex=11
score-combo //连击显示,结合UIS Manual中score-combo|score-score|score-acc部分说明
- anchor=4
- frame=cn/0-9 //数字显示的素材
- fsize=42 //字号为42,也可写成size=42,42
- pos=40%,55%
- pos2=0.95px,0 //数字显示间隔0.95px
- zindex=11
score-score //分数显示
- anchor=2 //为把分数显示在右上角,使用元件右上角作为定位点时,可防止分数位数变化时显示超出边界范围
- frame=cn/0-9
- fsize=40
- pos=100%-20,710
- pos2=1px,0
- zindex=11
score-acc //精准度显示
- anchor=2
- frame=cn/0-11 //0-11注意百分号和小数点图片
- fsize=24
- pos=100%-20,660
- pos2=1px,0
- zindex=11
hit-fast //用于提示当前note是否打击过早
- anchor=4
- frame=hitfast/0-1 //注意此处hitfast-0与hitfast-1实际为同一张图,做成动态图可让元件在屏幕上多停留一段时间,结合interval属性调节,提升观感效果
- interval=80
- size=50,15
- pos=40%,60%+50 //为方便观测,将fast提示放在combo上方,slow提示放在下方,且用不同颜色区分
- zindex=25
hit-slow //用于提示当前note是否打击过晚
- anchor=4
- frame=hitslow/0-1
- interval=80
- size=50,15
- pos=40%,55%-35
- zindex=25
key-[1-4] //定义按键显示;[1-4]等同于[1,2,3,4],有需求的话可以针对每一个key单独定义
- anchor=4
- tex=keyon.png //按键未按下时外观
- tex2=keyoff.png //按键按下时外观;注意分辨率要求跟tex文件相同
- size=62,110
- pos=40%-93$62,55 //用’$’来简化描述,表示第一个key的定位点坐标为40%-93,之后每隔62距离就是下一个定位点
- zindex=15
note-[1-4] //定义note显示
- anchor=7 //定位点在中下部位,note下沿碰到判定线即计算判定
- type=2 //结合UIS Manual中note部分描述,长note类型
- tex=note1.png
- tex5=note1S.png //单独定义了长note的头部文件,保证显示效果
- tex2=note1M.png
- tex3=note1E.png
- size=62,20
- size2=62,20 //大小可以与size不一致
- pos=40%-93$62,740
- pos2=40%-93$62,117 //此处note的开始点和结束点横坐标相同,表示note垂直下落
note-[2,3] //重复定义的note属性,以后定义的为准;此处只需对有变动的属性进行定义,表示除下面提到的属性外,2、3号note的其他属性沿用上文[1-4]定义
- tex=note2.png
- tex5=note2S.png
- tex2=note2M.png
- tex3=note2E.png
hit-[1-4] //打击光效,结合UIS Manual中hit部分说明
- anchor=4
- frame=lightingL/0-7
- frame2=lightingL/0-7
- frame3=lightingL/0-7
- size=150,150
- pos=40%-93$62,117
- zindex=50
- interval=24
- blend=1 //混色效果,过于专业,本帖不涉及,可自行尝试0、1、2三种参数观察变化
press-[1-4] //按键按下和抬起的动画,此处为轨道的按键光,也可用来实现key动画等
- anchor=7
- frame=stagelight/0-0 //此处只用了一张图片,但是注意不能写成=stagelight.png
- size=62,350
- pos=40%-93$62,110
- zindex=11
- color=#66CDAA //定义元件颜色,注意stagelight图片原图是为渐变透明白色,使用color命令来定义不同的颜色相比直接修改素材要方便
- press-[2,3]
- color=#00BFFF
touch //定义触摸区域,结合UIS Manual中touch部分说明
- type=1 //触摸区域为矩形;注意坐标定位点固定为矩形左下角,相当于anchor锁死为6;为圆形时定位点固定在圆心
- rect=40%-124,0,62,200 //注意rect区域与key区域的对应
- rect2=40%-62,0,62,200
- rect3=40%,0,62,200
- rect4=40%+62,0,62,200
4、常用基础技巧分析
4.1、zindex规划
规划时,要充分把握当前元件作用及特点。
①note固定为10且无法修改,与note有重叠的元件需加以注意。如press、judge等,需保证显示效果;
②zindex可以为0,为负数,小于等于0或者大于100的元件不受是否开启3D的影响,可用于暂停按钮等元件;
③前面分析中_bg3元件的使用方法就是对zindex属性的一种常见应用,可以学习掌握;
4.2、定位与anchor属性的结合
定位时,应合理安排anchor属性,方便定位计算。以上文UIS分析举例说明:
①score-score及score-acc元件中,由于元件始终贴边显示在右上角,使用元件右上角作为定位点时,可防止由于数字位数变化导致的元件显示超出边界,同时根据屏幕右上角坐标计算元件坐标时更为方便;
②note元件中,定位点在下侧中点,note下沿碰到判定线即计算判定;
③press元件anchor=7,方便直接根据判定线坐标计算press坐标;
4.3、动态图参数调整
通过调整frame及interval参数来灵活调整显示效果。
①hit-fast、hit-slow元件中,通过将原来的单张图片素材更改为动态图,可以制造出一种延时感,增强视觉效果;
②hit元件中,微调interval的值,直到达到自己想要的效果;
4.4、其他技巧
①元件的混用:UIS中,key无动画效果。可以使用常规元件来模拟key元件,然后用press元件实现key动画;
②元件的批量定义:通过note-[1-4]这种写法批量定义元件的共用属性,非共用属性单独定义,可为修改和调试提供便利;
③待补充
5、常见问题及注意事项
①皮肤上传到官网后,上架的必要条件之一,是将皮肤素材图片通过TexturePacker软件进行打包。打包时,注意长note素材不要打包,否则游戏中不会显示长note(bug);
②素材准备:在准备素材时,需要额外注意素材的透明属性。很多素材在使用时,都需要把多余的部分进行透明化处理,例如数字素材、判定图素材、光效素材、轨道素材等;部分元件在打包时,若原素材有白边,可能会出现显示错乱的情况,需去除白边;
③多皮肤混用:不同模式多皮肤搭配使用时,某些时候会出现note元件混用现象,是由于不同皮肤中的note元件对应的图片名相同导致的。建议在note元件对应图片命名时,不要只用note1.png、note2.png这类常见名称,可在前面添加前缀与其他皮肤加以区分。
④测试皮肤时游戏崩溃:崩溃后打开MalodyFull>log文件夹,找到最新的log文件,打开可查看崩溃原因;
⑤皮肤测试:移动端每次更改UIS文件后,都需要重启游戏才能应用更改;pc端除少部分元件外,大部分元件在更改后,只需重新游玩便可应用更改;注意使用autoplay测试时,press及key不会显示效果;
⑥待补充。
6、附录
6.1、Malody Artist 一览
6.2、其他
原文作者:
Arranged by: